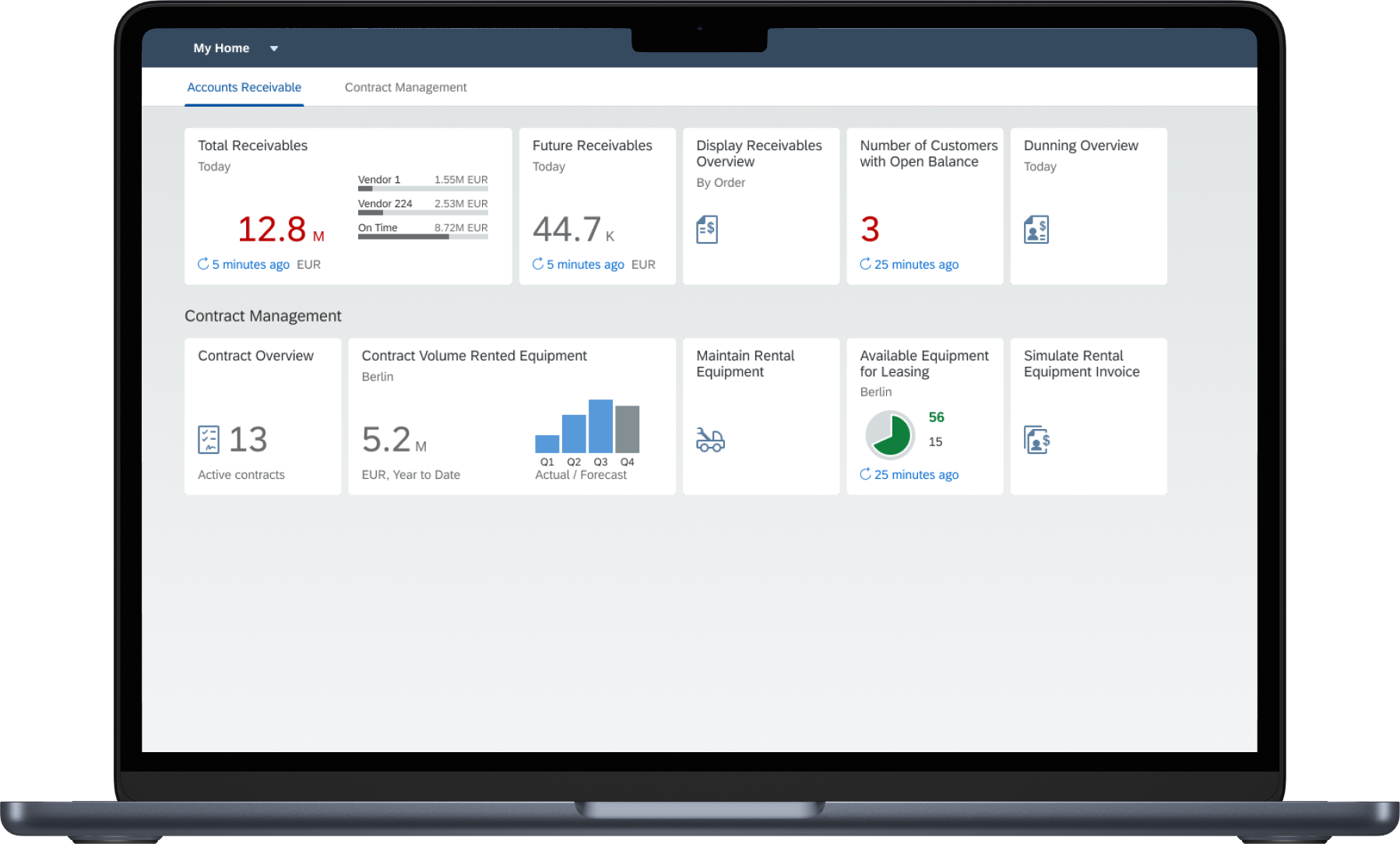
Two interfaces with complementary features
The main design problem was the lack of a unified user interface for the Accounts Receivable/Repair process, leading to inefficiencies and user frustration. Users had to navigate multiple interfaces, retain information temporarily, and manually transfer data between systems.
This disjointed experience not only slowed down the process but also increased the likelihood of errors.